Google Maps Js Api Not Showing

To make the info window visible you need to call the open method on the infowindow passing it the map on which to.
Google maps js api not showing. When you have eliminated the javascript whatever remains must be an empty page. The map controls will not show reliably. See api keys in the google. Im trying to place a google map on my website but its not working.
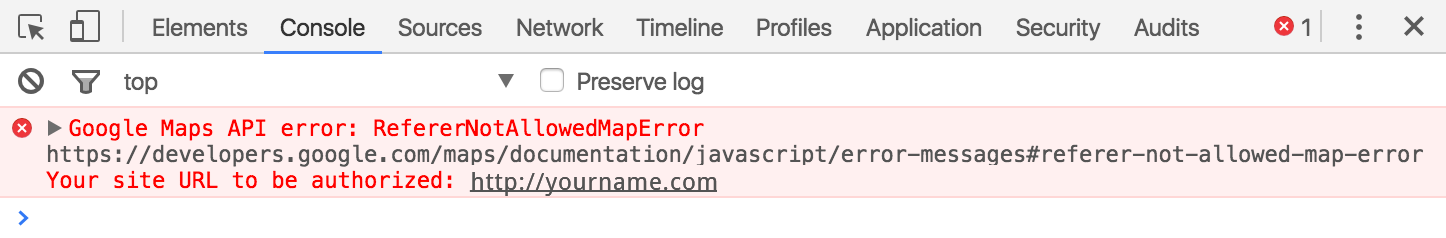
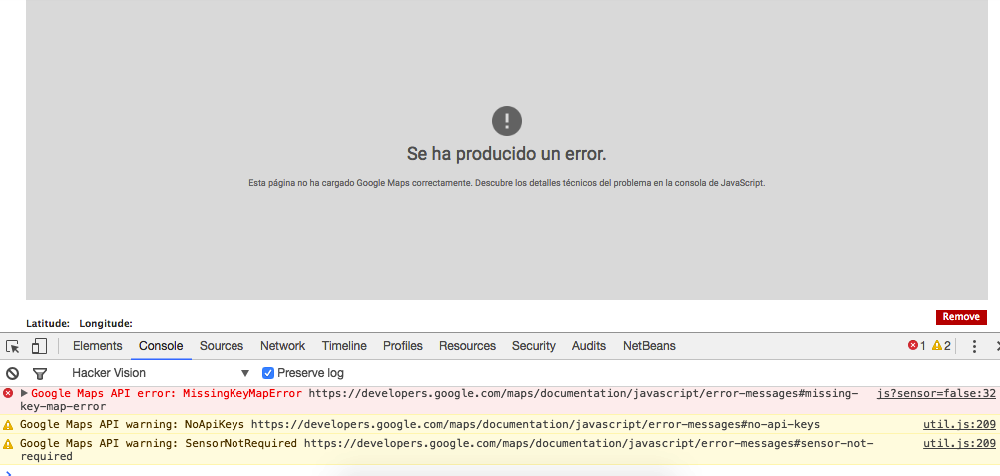
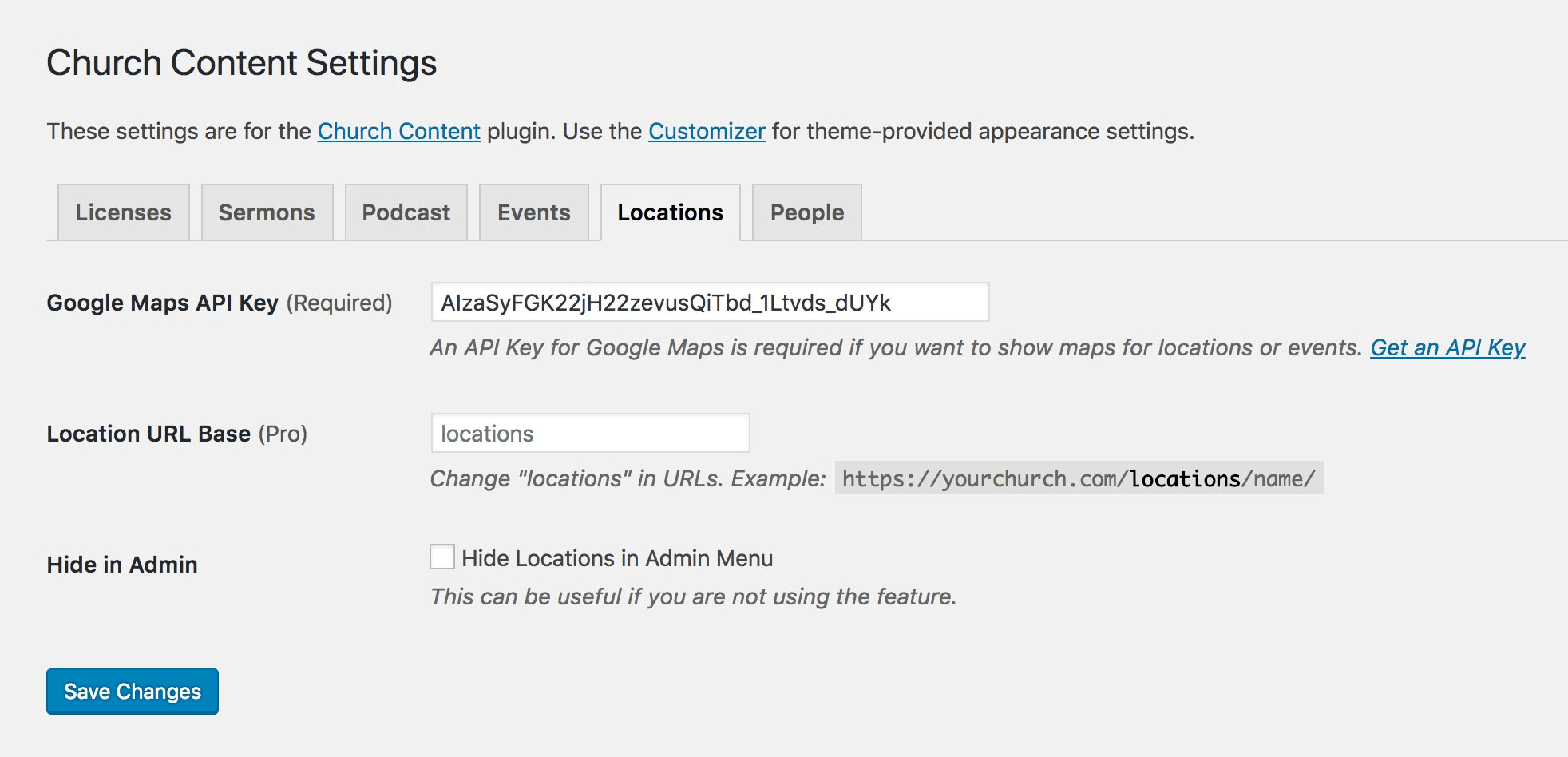
There are a several reasons why your google maps may not be working the most common issue being no google map api key set or set incorrectly. Google javascript api is enabled. Here is the code that i have. The maps javascript api has not been authorized for the used api key.
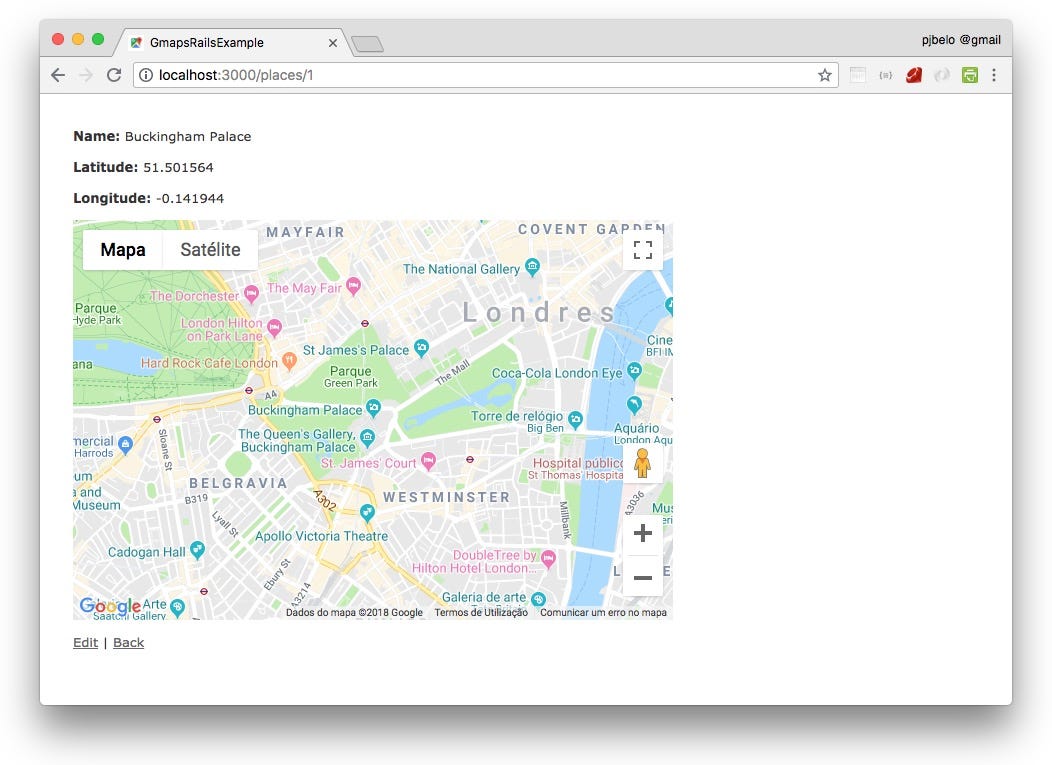
Using the maps v3 36 javascript api. If you are using a library or plugin to load the maps javascript api check the settings for that library and look for an api key option. I do not know what i m doing wrong. The google code example below of the simple map creates a blank page.
They show the first time a page is viewed then if the page is refreshed they do not show. Can anyone tell me what im doing wrong. Check errors in your browser. Enable javascript to see google maps.
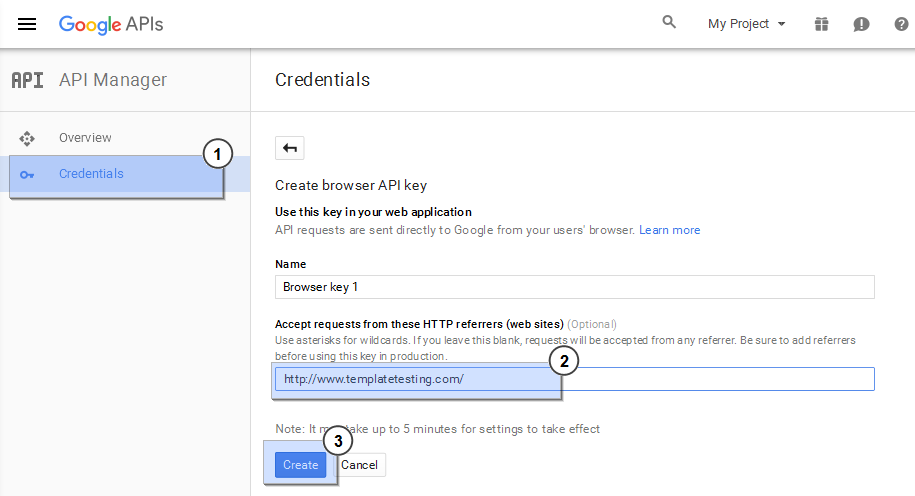
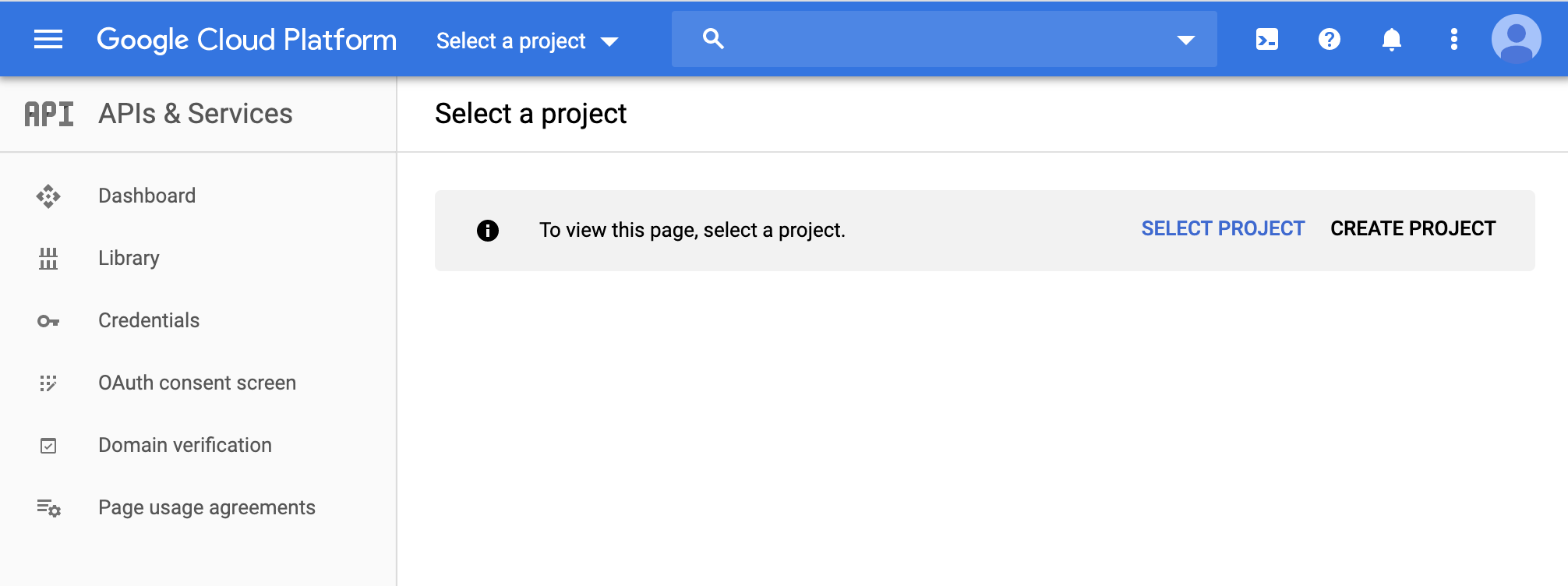
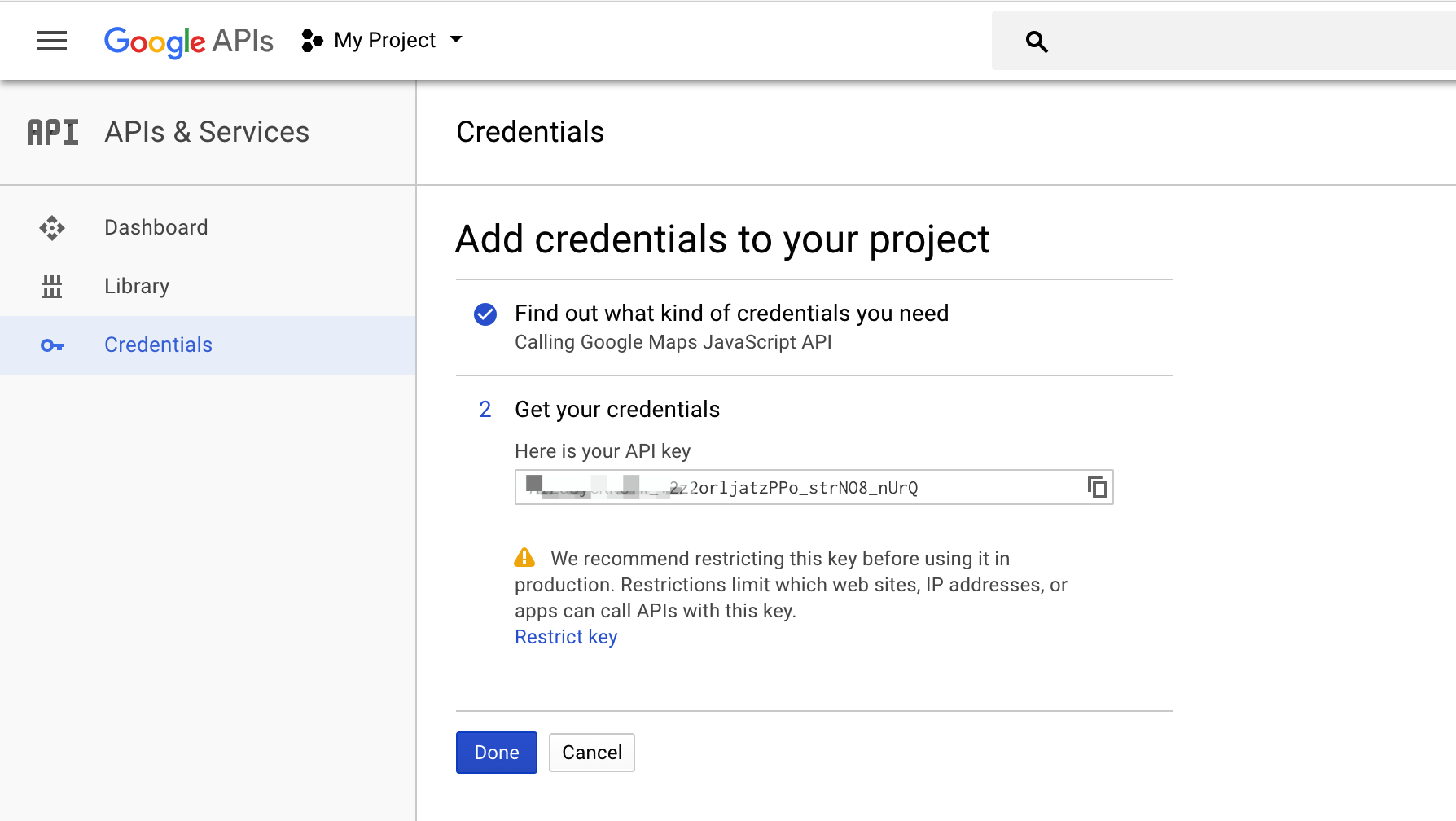
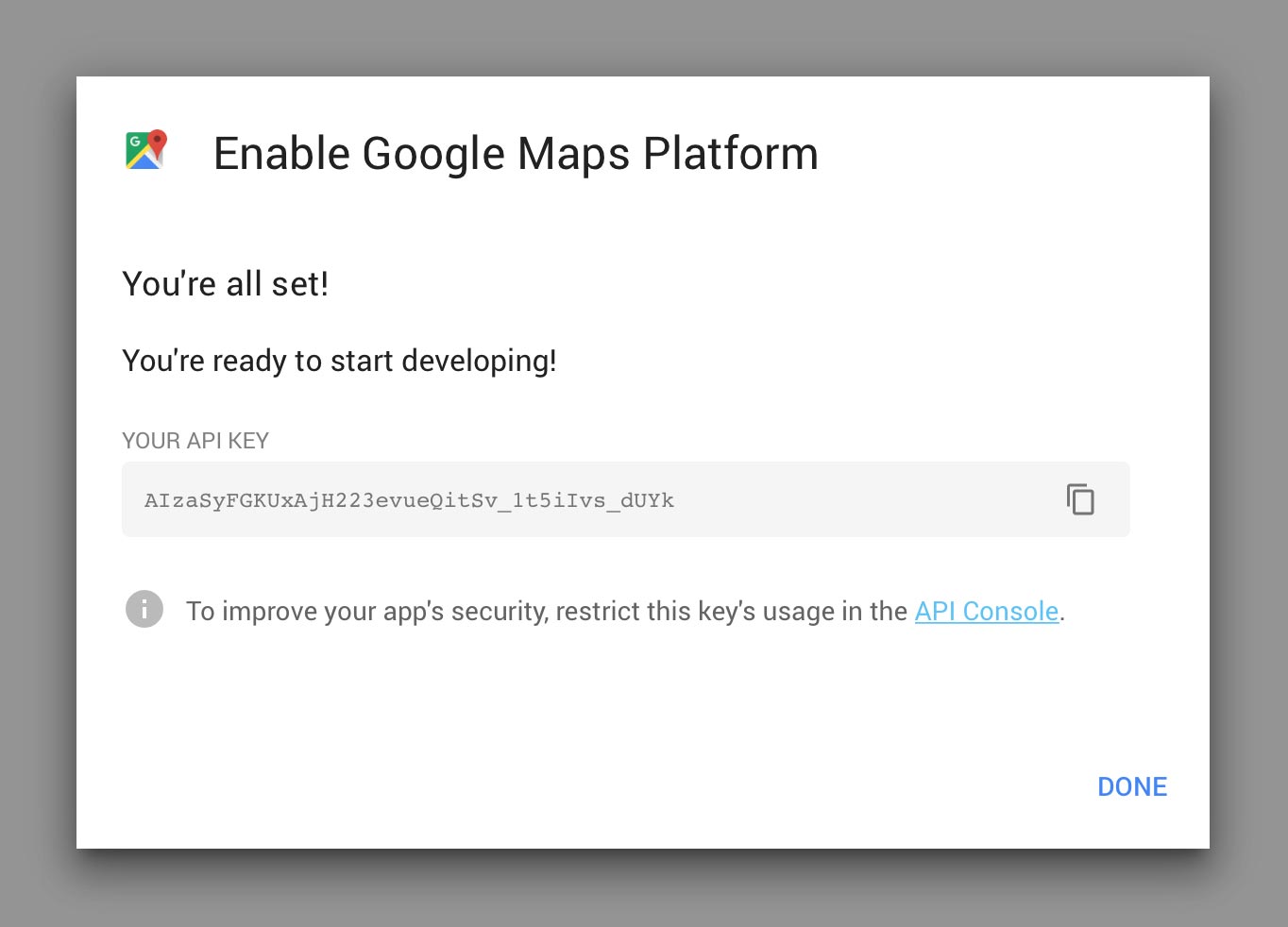
Click select apis and select maps javascript api. If you see the following. In key your api key i have entered my api key. Please check the api restrictions settings of your api key in the google cloud platform console.
To use the google maps javascript api you must register your app project on the google cloud platform console and get a google api key which you can add to your app. If the maps javascript api is not listed you need to enable it if your project uses places library also select places api. I want to integrate a google map with javascript api.